Last Updated on
Having a blog that is easy to read won’t just make your audience happy, it will make Google and other search engines happy as well. By improving the readability of your blog posts, you are improving your SEO and in turn, ranking higher within Google. Higher rankings = more free traffic, ya dig?
So, what is readability? Readability defines how easy it is for your audience to understand your content.
So basically, if your blog post is easy to read and follow along with, it will most likely have good readability!
There are a few key things you can add to improve your blog’s readability:
- headers
- bulleted lists (like this one)
- appropriate language for your audience
- increase font size
- appropriate font color
- appropriate font
- alt tags
- write smaller paragraphs
- bold words
Why Does Readability Matter And How Does It Affect SEO?
Having content that is easy for your audience to digest means they will be more likely to read more of your post, which could mean they are more likely to convert on your call-to-action within your blog post.
Essentially, if your visitors aren’t reading your blog post because the readability is poor, they won’t be likely to convert!
Your bounce rate (the percentage of visitors who leave your website after just one page) and time spent on page can also be impacted by readability as well.
Google and other search engines also take into account the readability of your content.
Search engines aren’t necessarily going to give your blog post a readability score and rank you based upon that, but a post with better readability will likely have more social shares, a lower bounce rate and longer time spent on-page, which signals to Google that the content is good, and we all know that Google wants to rank good content higher!
How To Improve Your Readability
Improving your blogs readability is super easy! Unlike keyword research for SEO, which can be time-consuming, improving your readability is a quick way to improve your SEO (and let’s be honest, we love anything that is quick and easy).
Add More Headers
I’m going to tell you something and it’s not meant to hurt your feelings: there’s a pretty good chance the majority of people are only spending 15 seconds or less reading your content.
People like to skim.
Once they’ve skimmed the content a little, if they feel they could benefit from spending more time reading it, they will stick around.
But if they aren’t able to skim your content and get the main points, they will likely leave. Which is why headers are the first thing you will want to add into your content.
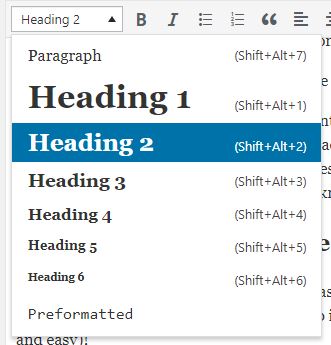
Headers should be larger lines of text that jump out to the user, giving them a road-map of what your content is all about!
Headers also tell Google what is important in your content – so make sure to incorporate keywords into your headers where possible as they hold higher significance than regular body text (aka <p> text, see – we are learning some HTML here as we go)!
Your blog title should be labelled with an <h1> header tag, and from there you should use <h2> header tags for headings within your content, and <h3>, <h4>, <h5> and <h6> respectively.
If you want to brush up on your header knowledge, read this quick article by Mozilla!

Use Bulleted Lists
Lists divide the content up and give the reader a snapshot of information that would likely not be read if put into a paragraph.
Up above, I used a bulleted list to list off things you can do to improve readability. If I had put all of that into a sentence it would have looked like this:
If you want to improve your readability you can use headers, bold text, use lists, have an appropriate font, increase font size, bold words, add alt tags…etc.
See how that is much harder to read? The list makes it so much easier for the user to digest that particular pieces of content in a quick manner.
Use Appropriate Language
Most people would have named this section “use shorter and easier to read words”, but I’m going to go out on a limb here and disagree with that.
Having shorter words makes it easier for people to read what you are talking about and understand it.
In most instances, this holds true, however, as a brand strategist I know the importance of speaking to your audience in a brand voice that they will relate to.
If you are writing to a group of highly educated individuals on a very advanced topic, I truly don’t feel that using shorter and easier to read words is going to benefit you. If your audience enjoys reading posts that challenge them and uses a high-level of vocabulary, than using shorter words will likely cause your readers to leave your blog.
You need to determine what types of language your audience wants to read and adjust your posts to them.
In most cases, people will want shorter words. But not in all cases – and I want to make that clear!
Improve Your Font Selection
Have you ever visited a website that had really small font, or a font that was too light and you can’t hardly see it?
Making sure your font is an appropriate size, a contrasting color against the background of your site and nothing too fancy will help improve your blog’s readability.
Use Alt Tags For Your Images
Using alt tags for your images helps search engines see what your images are about. As a search engine can’t actually “see” the image, it relies on information you provide to determine what the image is about.
Adding alt tags to describe your image certainly helps search engines, but also can help the user if your image does not load or if they have a visual impairement.

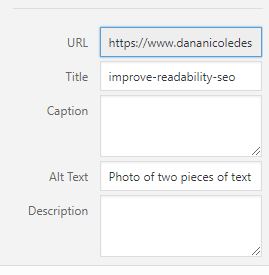
Your alt tags should be a short sentence or two, describing what the photo depicts. WordPress users get the option to easily add their alt text:
If you don’t use WordPress and need to add your alt text in manually, you can do so with the code:
<img src=”http://www.imageurl.com/image-title.jpg” alt=”ADD YOUR ALT TEXT HERE”>
If possible, you can incorporate keywords into your alt tags, but don’t try to stuff keywords in just for the sake of adding them. The main purpose of alt tags is to tell the user what the image is of in case they aren’t able to see it – not to try and stuff keywords in.
Write Smaller Paragraphs
Before I began blogging, the last time I done any writing was in University, where paragraphs are meant to be several sentences long for academic papers.
For writing online, you want your paragraphs to be much, much shorter.
Shorter paragraphs make your content easy to skim and also easy to read in general. If you are used to writing in large paragraphs, this will feel completely unnatural (and so wrong) at first, but it will become habit eventually!
Bold Specific Key Words
Bolding keywords can help the user see what is extra important throughout your content and also let’s search engines know what is important.
When bolding, use the <strong> tag and not the <b> tag, which tells search engines that particular phrase has strong importance.
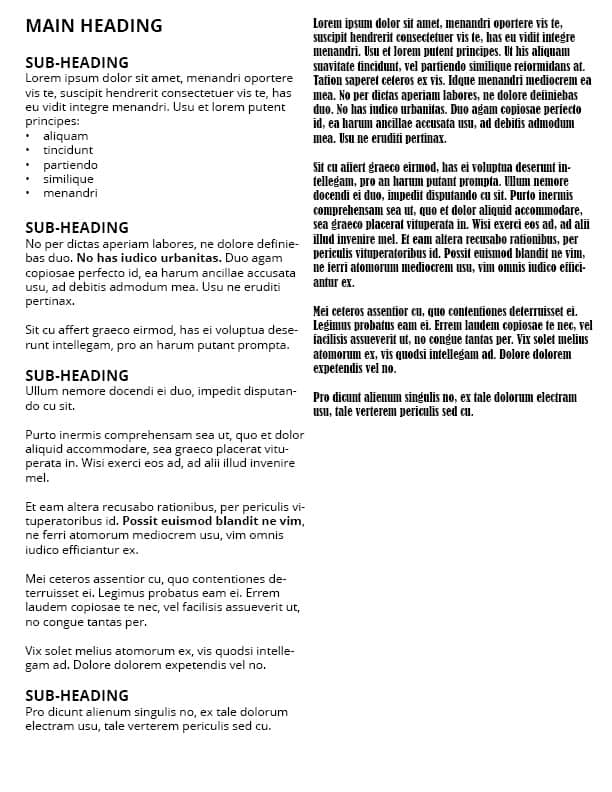
Take a look at the two entries below. They both have the same content, but the one on the left has smaller paragraphs, bolded keywords, lists, headers and an easy to read font.

How You Can Test Your Readability
There are a few quick ways you can test your readability.
First, you can skim over your content yourself. Give yourself a 10-15 second time limit, and see whether or not you are able to get the key points from your blog post. Ask yourself if you feel the reader will be inclined to keep reading after that.
This can be effective, but you are also biased (and already know what’s in the content).
A better way would be to have someone else scan over your content in 15 seconds and let you know their thoughts.
For example, I was designing a website for a client once and I had my mom do a quick look over.
She told me the color of font I had chosen was too light for her eyes, and she was having problems reading it. As the font was fine for my eyes, her input was super helpful because I wouldn’t have found the color too light. Had I not got my mom’s advice, I probably would have unintentionally alienated anyone who is older and has weaker eyesight.
You can also use a website such as The Writer to see how your content scores against several readability scores.
Pin me:

This article may include affiliate links. As an Amazon Associate I earn from qualifying purchases.

Dana Nicole is an award-winning freelance writer for MarTech/SaaS who was rated one of the best SaaS writers by Software World. She specializes in writing engaging content that ranks high in search engines and has been featured in publications like Semrush, ConvertKit, and Hotjar.
Dana holds a Bachelor’s degree in Business Administration and has over 15 years of experience working alongside national brands in their marketing departments.
When Dana’s not working, you can find her dancing en pointe, cooking up new recipes, and exploring the great outdoors with her two big dogs.

