Last Updated on
One of my most popular blog topics is how to become a graphic designer after I taught myself graphic design. While learning graphic design, I was simultaneously learning web design, (and simultaneously losing my mind ;))!
Teaching myself web design was more difficult than teaching myself graphic design, which is why I invested a little bit more money into learning web design. However, I kept my budget to less than $100 to learn web design so I wouldn’t say I spent an outrageous amount (and I earned it back as soon as I began offering web design services).
Learning web design requires lots of practice coding, so let’s jump into the ways you can teach yourself web design (and code).
Step 1: Learn HTML & CSS
You will want to start learning HTML/CSS first, which will help you to build a website, and then learn programming lanuages such as JavaScript to give functionality to your website (and PHP if you want to be a WordPress developer).
HTML stands for Hypertext Markup Language and is a computer language to create websites. I know that might not mean much to you right now, but HTML basically gives you the skeleton of your website.
CSS, which stands for Cascading Styling Sheets, is a styling sheet language that styles your website.
HTML and CSS work together in that you can build a very basic website with HTML, and then make it look nice with CSS.
Here is the homepage of my website with no CSS applied:

As you can see, there’s not much to look at it.
Now, once I have applied CSS, things start looking much better:

To start becoming familiar with HTML, I’d recommend taking Codecademy’s free HTML course. Codecademy has a ton of free resources, and once you are familiar with HTML you should hop right into CSS.
If you already know a bit about HTML, you can go straight to CSS. I knew a little bit of HTML before I started learning and found it was easiest to learn CSS while learning HTML at the same time.
Step 2: Learn JavaScript
After you’re confident in your ability with HTML and CSS, you will want to learn JavaScript. JavaScript is a scripting/programming language and it adds functionality to your website, and adds an interactive level.
So what can JavaScript do? Well, it can be a bit confusing when you’re unfamiliar with web development, however, JavaScript can:
- make calculations
- validate data in forms
- make web page customization based on the person visiting the website
Luckily, there are lots of people who specialize in JavaScript and if you just plan to be a web designer (not a developer) you won’t need to know a ton of JavaScript – especially if you choose to design websites in WordPress as there are plugins that are already made.
JavaScript is an important language to learn and get familiar with, but as I said, if you just plan to design and not develop websites from scratch, you will just need a basic understanding of JavaScript.
A great resource that I picked up when learning HTML, CSS and JavaScript were these books. They served as a great reference.
Step 3: Learn PHP (optional: for WordPress Web Designers)
WordPress is the most popular platform in the world, so if you plan to use it for web design, you will want to get familiar with PHP. PHP is a server-side scripting language that WordPress uses to build websites.
Without knowing a little bit of PHP, you will have a hard time creating websites on WordPress.
Tools To Learn Web Design
You don’t need much other than a computer and the text editor (such as Notepad) that comes installed on your computer. As you get more advanced, you might find you need something with more functionality. There are tons of great text editors to choose from!
Free Resources To Learn Web Design
There are so many free resources out there to learn web design, that I didn’t know where to begin! Here are my favorite free resources.
Codecademy
Codecademy is a popular free option to get yourself familiar with code. There is a premium version of Codecademy, but I used the free version to get a feel for what I was getting myself into.
With Codecademy, you have tons of selection as to what courses you’d like to take for free. You can learn:
- HTML
- CSS
- how to make a website
- how to publish a website
- Saas
- JavaScript
- JQuery
- Ruby on Rails
and more.
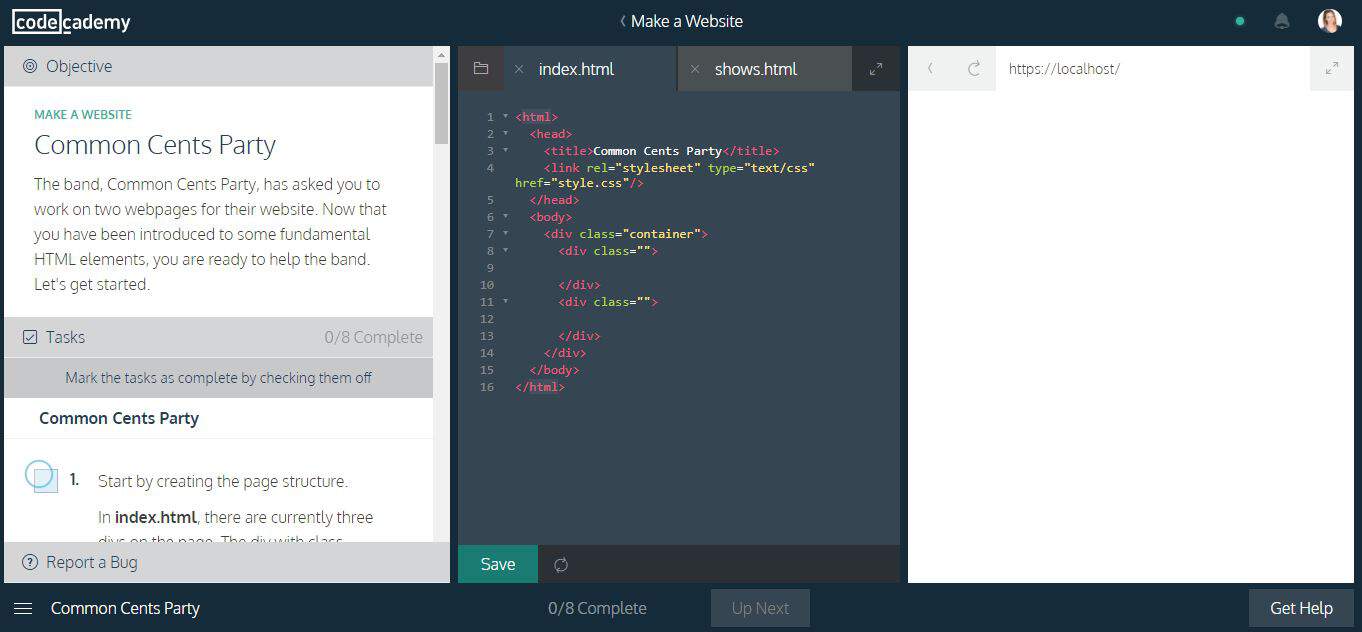
I personally wouldn’t have been able to learn web design from Codecademy alone, however, I found it very useful to get familiar with certain types of programming languages, and test the waters in regards to web design.

Above is how Codecademy teaches you web design. On the left, there is an objectives pane that provides you with tutorials and instructions to complete a task.
In the middle, you have your code, and on the right, you have your output.
Free Code Camp
Free Code Camp is another highly reputable resource to learn web design on your own. You can learn HTML, CSS, JavaScript and many extra programming languages through Free Code Camp.
Premium Resources To Learn Web Design
The free resources above are excellent, however, like I said at the beginning of this article, I had greater difficulty learning web design on my own. I needed a place with video instruction and somewhere to ask questions. So I did a bit of digging to find an affordable place.
Treehouse
Treehouse was the best investment I used to learn web design! For $25 a month, you have unlimited access to a library of courses. I wanted to get my money’s worth, so I spent a couple of hours per day working through their courses. With Treehouse you have the option to pay month-to-month, and get to try a week for free when you click here!
Treehouse was my all-time favorite way to learn because their teachings are based on video instruction where you can follow along with your coding in their platform. You don’t need to know how to set up anything fancy on your computer in order to follow along!
After each lesson, there are quizzes to keep you accountable, and you are able to see you work real-time as you code along with the video instruction.
There is also a great community of support, and when you get stuck you can speak with experts and other students to work through any problems you may be facing.
Treehouse has a huge library of resources ranging from web design all the way to app development and computer programming.
I spent two months going through a couple of different courses to learn web design, and after that spent a month extra just learning computer programming and broadening my skills.
One great thing about Treehouse is that if you get busy, you can actually pause your enrollment and you will not be billed! So if you spend a month learning HTML/CSS, and then want to take a month to try and apply your skills on your own before moving forward with another course, you can pause your membership and start it back up when you are ready – and you won’t be charged any extra.
This was a huge selling point for me as I like to take my time and learn at a steady pace. Had it not been for the ability to pause my enrollment, I don’t think I would have signed up. It took me several months to be comfortable with web design (as I said, I was a slow learner), but I only had to pay for a couple of months of Treehouse.
Udemy
If you’re lucky, you can find Udemy courses at a fraction of the cost! This best selling course on how to learn web design is currently on sale for 90% off and teaches you everything you need to know to get started in web design.
Unlike Treehouse, Udemy courses don’t have an interface you can use to code simultaneously while watching the instructional video.
If you are confident in your ability to learn on your own but still would like some videos to watch, Udemy would be a good option!
Now let’s recap quickly the steps you can take to learn web design:
- Learn HTML/CSS
- Resources: Codecademy, Free Code Camp, Treehouse, Udemy, HTML & CSS resource (+JavaScript)
- Learn JavaScript
- Resources: JavaScript resource (+HTML/CSS), Codecademy, Free Code Camp, Treehouse, Udemy
- Familiarize yourself with PHP (optional: for WordPress designers only)
I hope you found this article helpful! Let me know any questions you have in the comments below.
This article contains affiliate links meaning I will make a small commission if you choose to purchase from them. I do not recommend products I don’t think would benefit my audience, and the prices are never inflated to compensate for my commission.
This article may include affiliate links. As an Amazon Associate I earn from qualifying purchases.

Dana Nicole is an award-winning freelance writer for MarTech/SaaS who was rated one of the best SaaS writers by Software World. She specializes in writing engaging content that ranks high in search engines and has been featured in publications like Semrush, ConvertKit, and Hotjar.
Dana holds a Bachelor’s degree in Business Administration and has over 15 years of experience working alongside national brands in their marketing departments.
When Dana’s not working, you can find her dancing en pointe, cooking up new recipes, and exploring the great outdoors with her two big dogs.


Would you recommend learning to draw first before learning web design? At what point did you know you could draw? It seems like such a broad subject, because there are so many things you could draw beautifully, but obviously everything is not always needed. When you said learn to draw in your “How to Become a Graphic Designer without Going to School” post, did you mean to learn the fundamentals and theory, then practice so that you will be able to draw or learn to draw anything you need to? Thank you so much for these posts by the way! They really are wildly informative.
Hi Jalysa!
I personally don’t use the skills I learned from drawing with web design. From the design perspective, I think it’s more important to learn about color theory but not so much how to actually draw. The most drawing you might find yourself doing with web design is drawing up wireframes.
As for when you know that you can draw, I knew because my drawings took on a more realistic feel because I could finally shade and add appropriate texture. They weren’t perfect but I had the basics down which helped me immensely with design!
Thanks so much for answering! I’m so excited to embark on this journey of learning graphic design and web design! I built my own WP site for my business but there are little tiny unresponsive elements, so I want fix those. Also, I enjoyed it so much I think I’d like to dive in and design for others!
Thanks so much for sharing these resources!